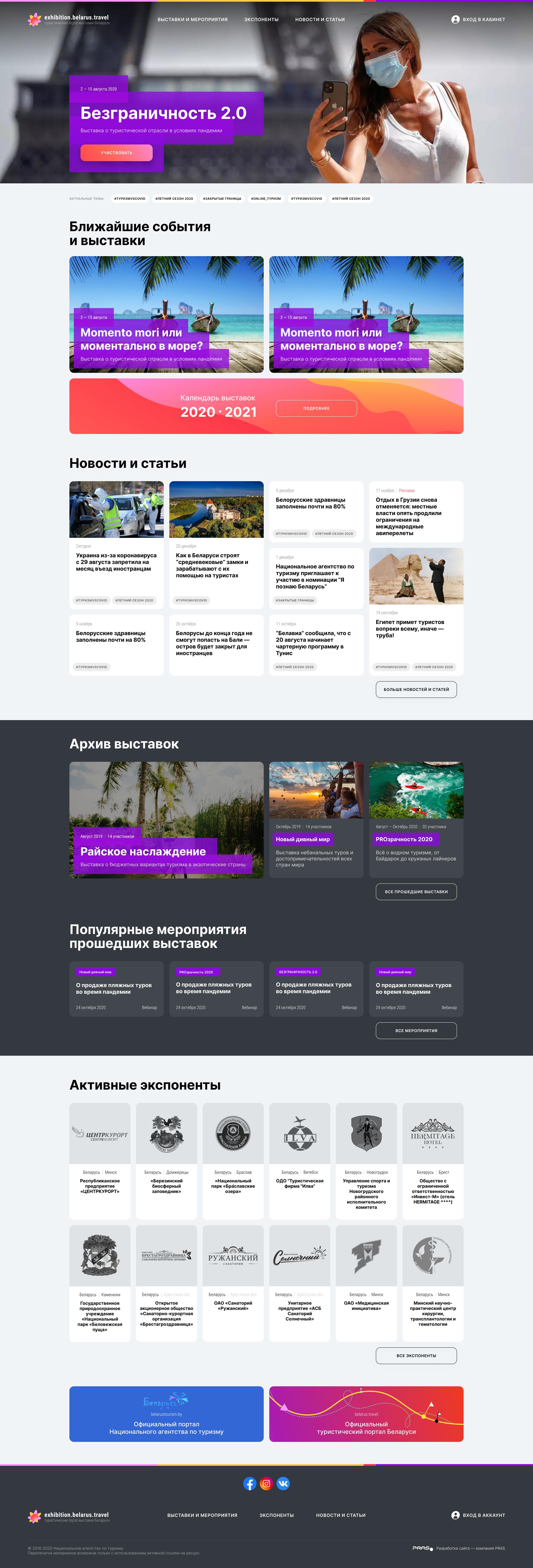
For the National Tourism Agency in 2020, due to the coronovirus pandemic, we have developed a platform where exhibitions can be held. The new platform provides the same opportunities as a usual tourism exhibition, only in an online format: creation of booth pages, conducting seminars (webinars) and discussions.



The creative approach and attention of the company's specialists contributed to the successful implementation of the project. The created platform made it possible to present effectively the tourism potential of the Republic of Belarus in the conditions of limitations caused by the coronavirus pandemic, as well as to increase revenues from extra-budgetary activities of the institution.
solutions developed by PRAS are demonstrated